Example Polished Applications
Sign in to each demo app with the following:
- Email: demo@tychobra.com
- Password: polished
All source code is available here.

1. Minimal example
Basic features include:- Per Shiny app user authorization
- Password reset
- Email verification
Live App|Source Code
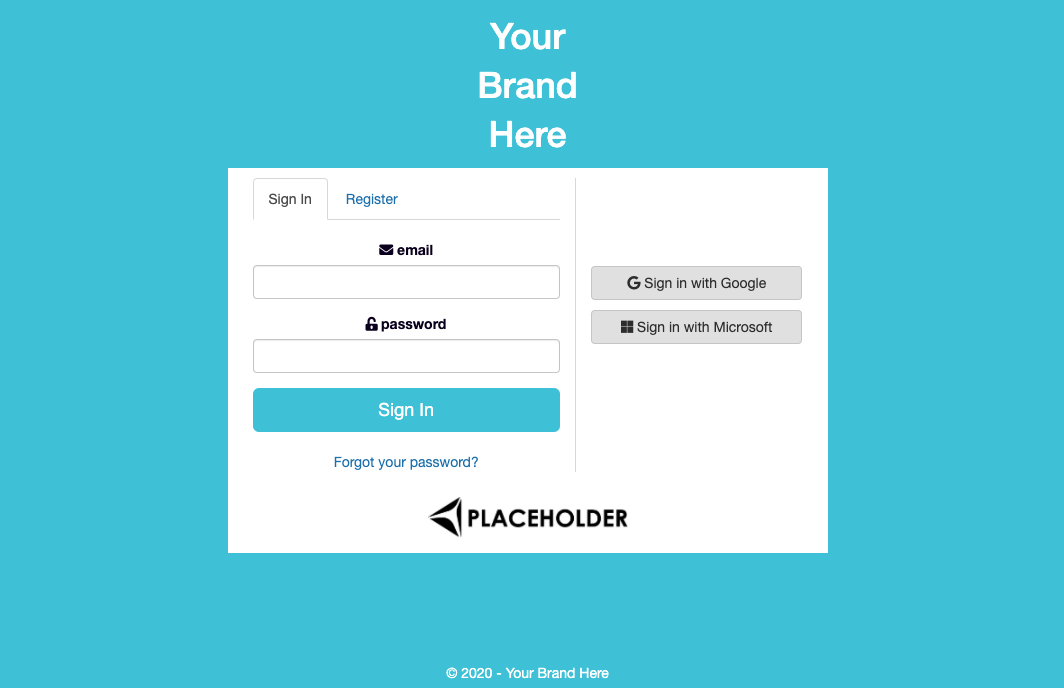
2. Custom sign in pages
Easily add logos and branding to the sign in and register pages.Live App|Source Code
3. Open Registration
By default,polished requires your users to be invited before they can access your Shiny app. This example removes the invite requirement, allowing anyone to register and sign in to your app. Open thelive appand register with your email to test it out.Live App|Source Code

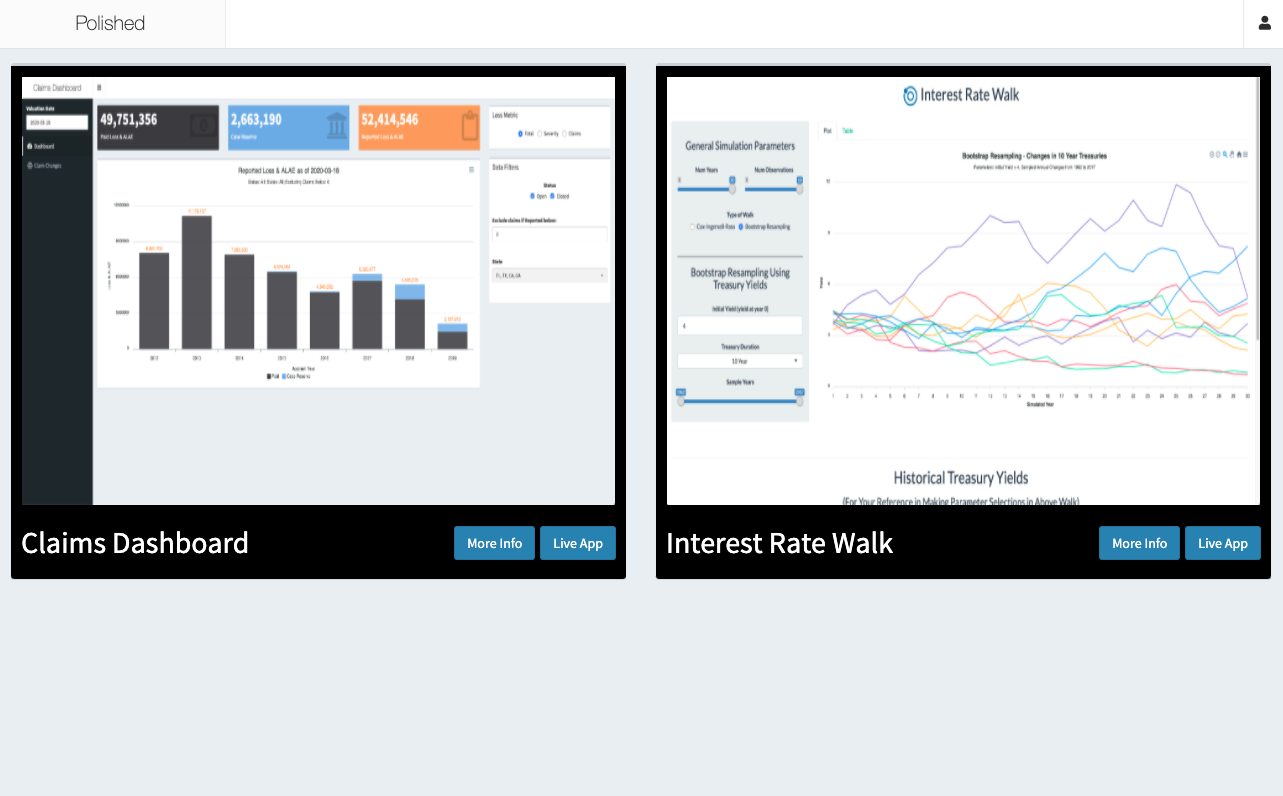
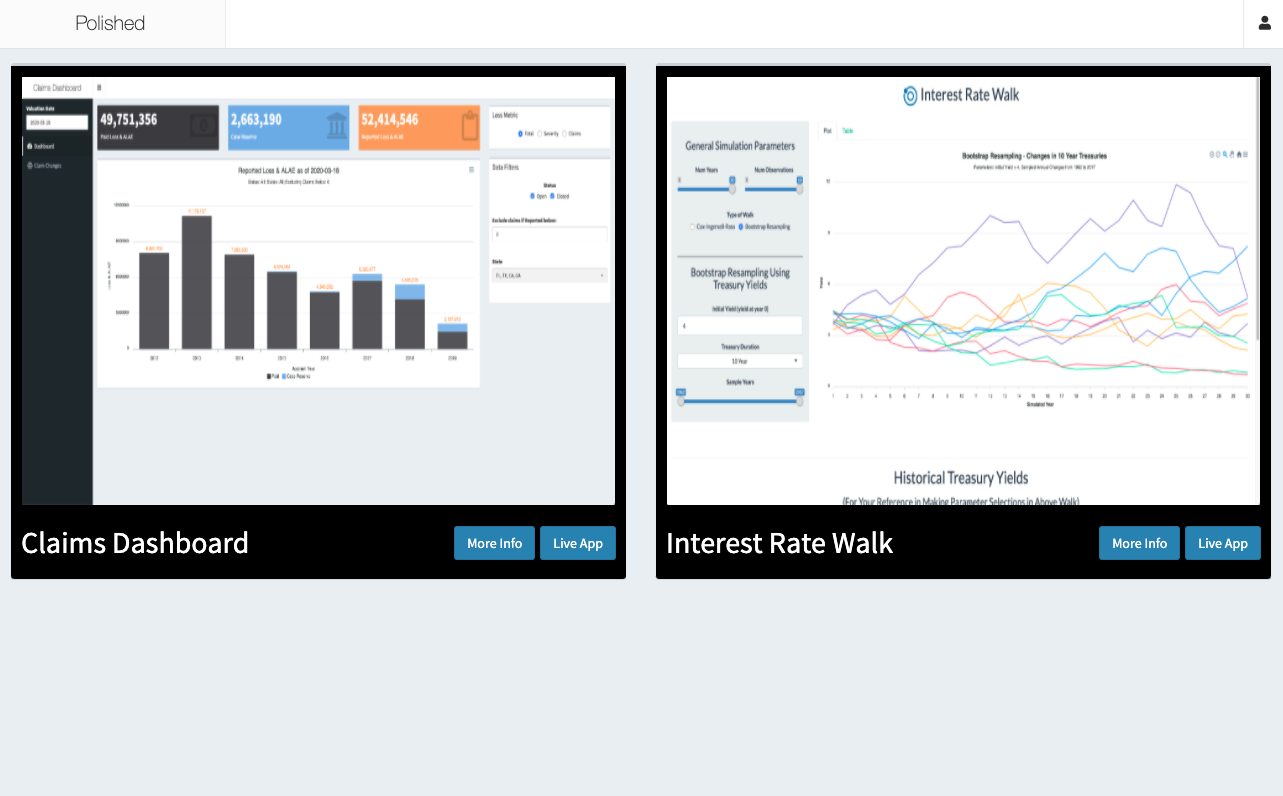
4. A dashboard of shiny apps
Withpolished, users can sign in to multiple Shiny apps using the same sign in credentials. This feature makes it possible to create a dashboard of Shiny apps. Users sign in to the dashboard of Shiny apps, then they can seemlessley switch between all Shiny apps they are authorized to access.Live App|Source Code
5. R Markdown
Use thepolished::secure_rmd() function to deploy a secure R Markdown document. The .Rmd can render a static document, or it can use runtime = shiny.Live App|Source Code

6. Social Sign In
Allow your users to sign in with social sign in providers including Google, Microsoft, and Facebook. Seethe social sign in docs for additional detail.Live App|Source Code

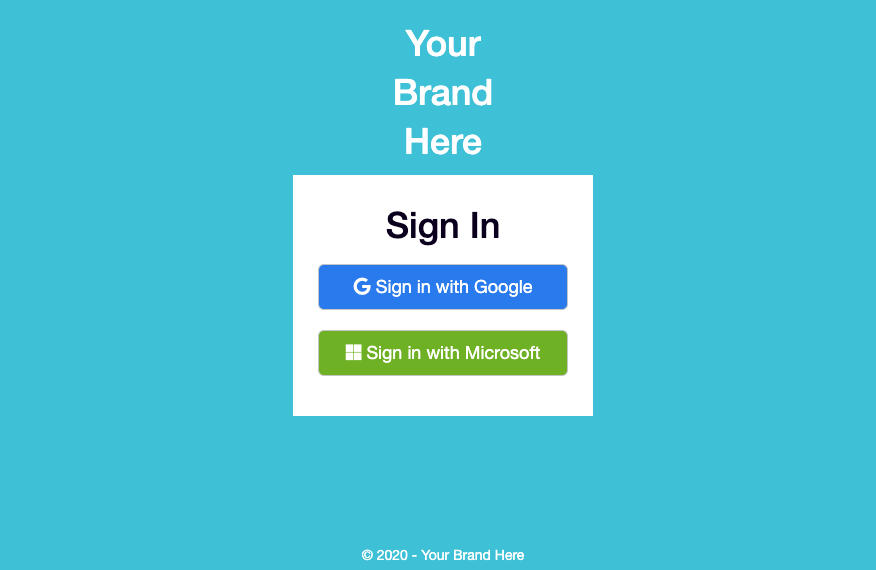
7. Alternative Sign in UI
Try out an alternate default sign in UI. This UI is designed to work well with both email/password and social sign in providers. You can customize this UI with your brand colors and logos.Live App|Source Code

8. Polished Auth With Golem
You can use Polished Auth and Hosting with the GolemR package.Live App|Source Code

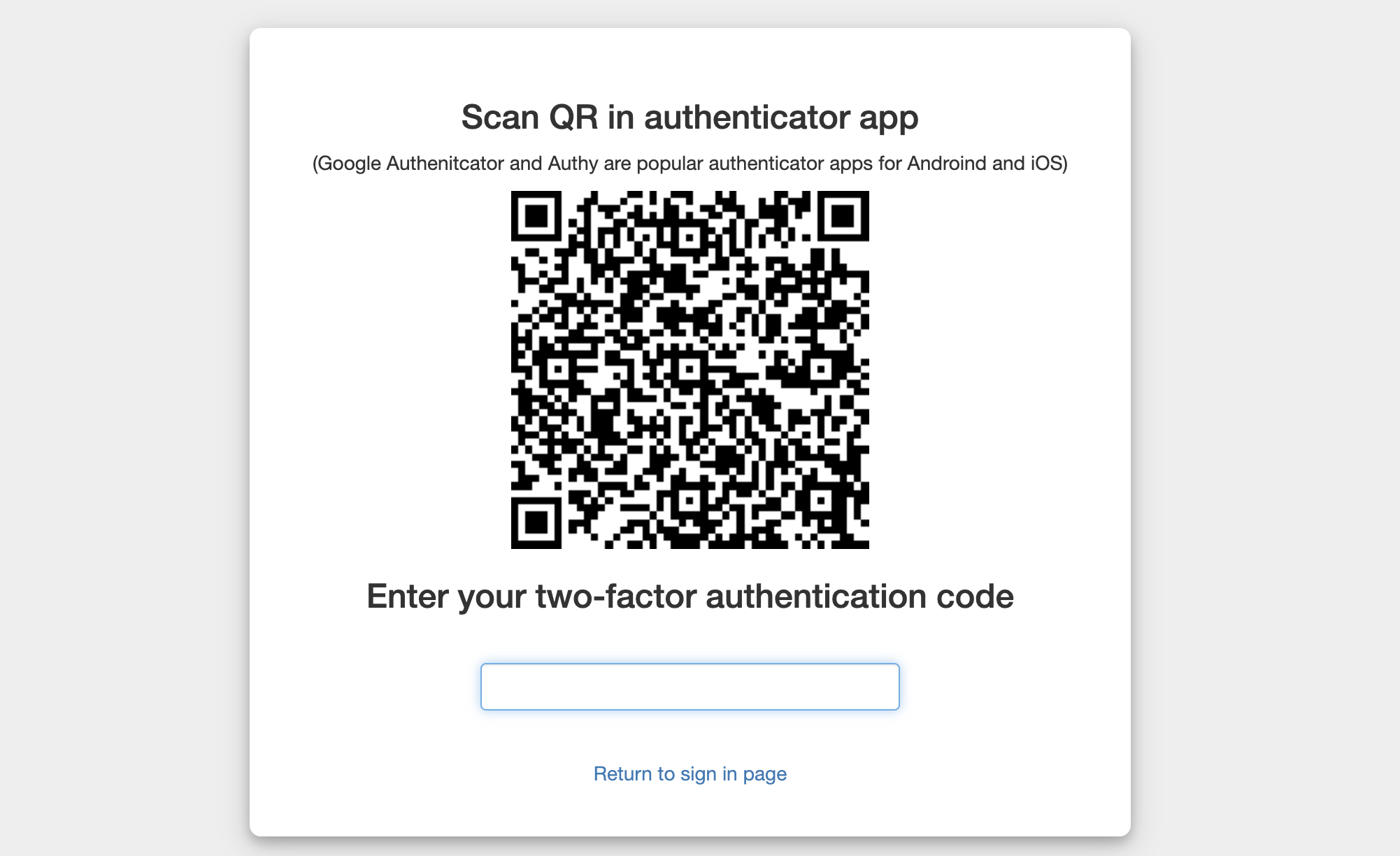
9. Polished Auth With 2FA
Add 2FA (2 Factor Authentication) using an authenticator app (e.g. Google Authenticator).Live App|Source Code
© 2024 - Tychobra LLC