Get Started
Welcome to the Polished.tech documentation!
Follow this documentation to configure Polished Authentication with your Shiny apps in minutes!
- If you don't already have a
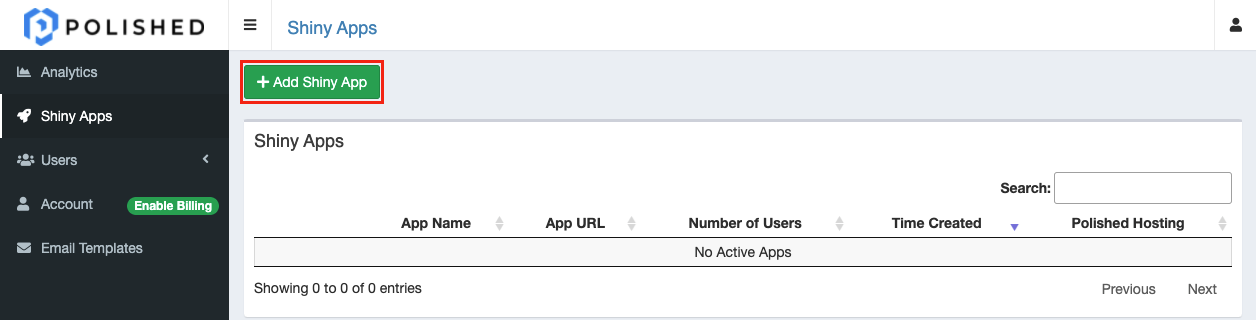
polishedaccount, create your accounthere. (No credit card required!) - In the polished dashboard, go to the "Shiny Apps" page. Click the "Add Shiny App" button:

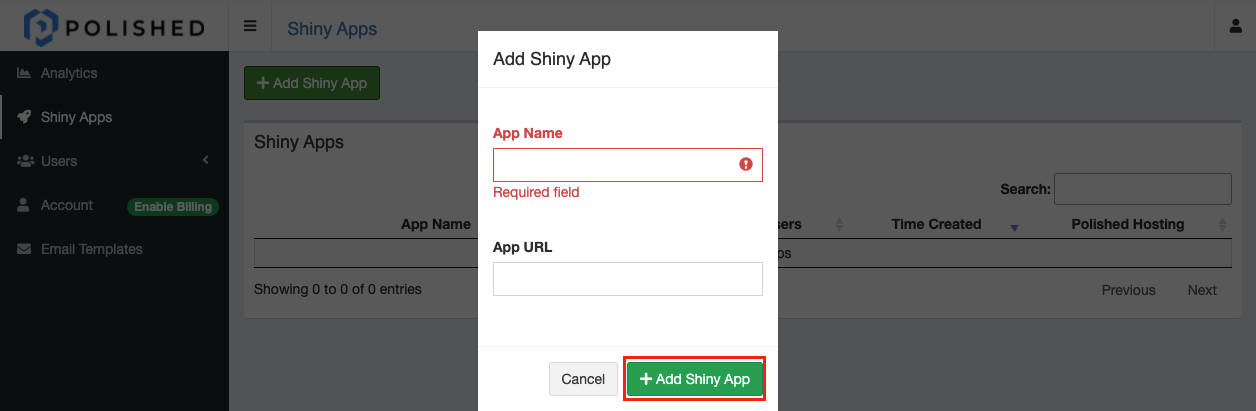
- Enter the name of your Shiny app and click the "Add Shiny App" button.

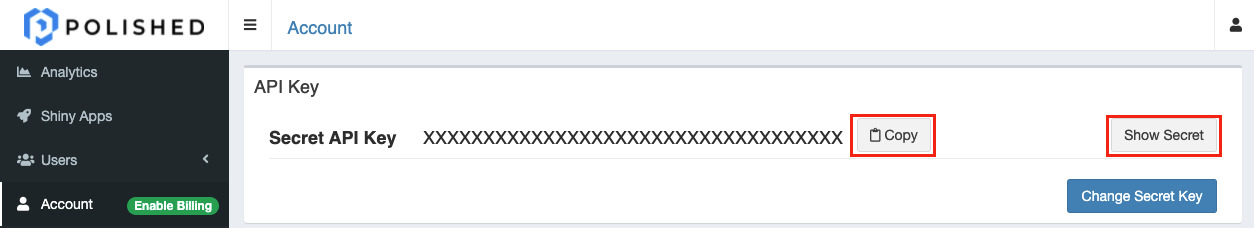
Polishedapp names can include any combination of letters, numbers, spaces, underscores ("_"), and dashes ("-"). - Go to the the "Account" page to get your secret API key. You can click the "Show Secret" button to reveal your secret API key & manually copy it, or click the "Copy" button to copy your secret API key to your clipboard:

- Back in
R, install thepolishedpackage from CRAN.install.packages("polished") - Configure your Shiny app to use
polished.
Below is a simplepolishedShiny app. Copy and paste the below code into a folder containingglobal.R,ui.R, andserver.Rfiles to run apolishedShiny app. Replace<your polished app name>with the App Name you entered from step 3 & replace<your polished secret API key>with your secret API key obtained in step 4, then run the Shiny app.
You can access the signed in user's information using thesession$userData$user()reactive. See theserverfunction below for an example.# global.R library(shiny) library(polished) # configure polished auth when the app initially starts up. polished_config( app_name = "<your polished app name>", api_key = "<your polished secret API key>" )# ui.R ui <- fluidPage( fluidRow( column( 6, h1("Hello Shiny!") ), column( 6, br(), actionButton( "sign_out", "Sign Out", icon = icon("sign-out-alt"), class = "pull-right" ) ), column( 12, verbatimTextOutput("user_out") ) ) ) secure_ui(ui)# server.R server <- function(input, output, session) { output$user_out <- renderPrint({ session$userData$user() }) observeEvent(input$sign_out, { sign_out_from_shiny() session$reload() }) } secure_server(server)
That's it! You now have apolishedsecured Shiny app complete with sign in and registration pages, email verification, and password reset, among other features. Use the polished dashboard to grant your email address access to your Shiny app, so you can register and sign in.
The above Shiny app should look like this:Next Steps
Now that you have set uppolished, let's go to the next page to customize your sign in and registration pages.